
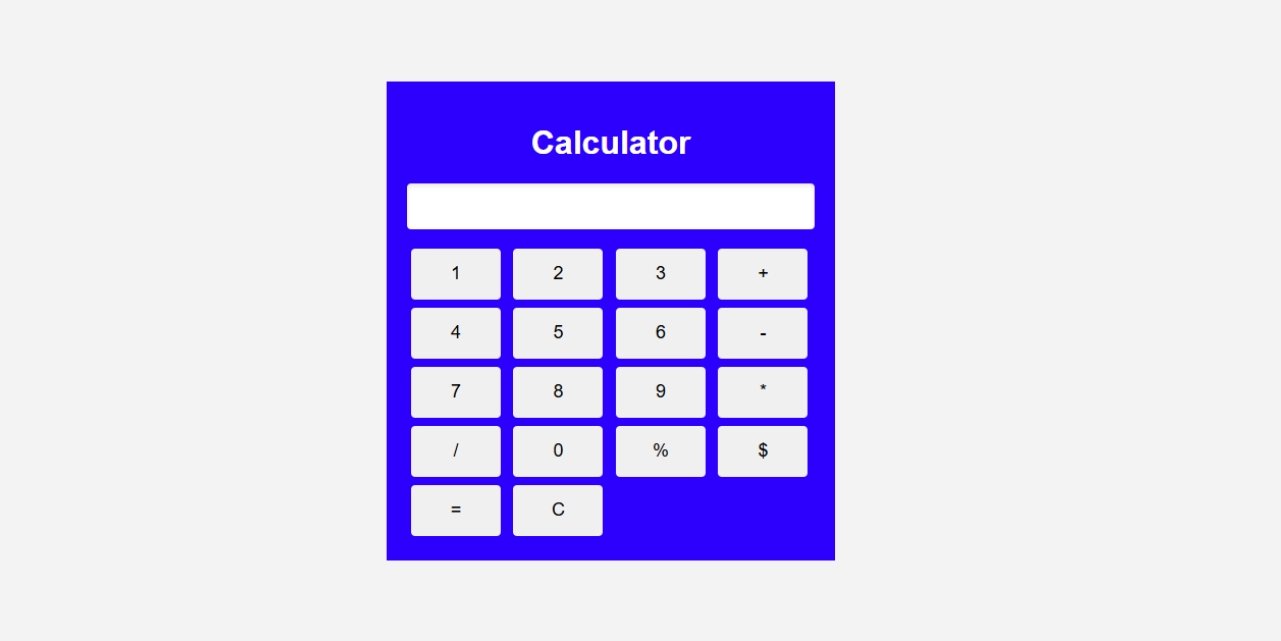
Creating a simple calculator using HTML, CSS, and JavaScript is a great beginner project for anyone wanting to understand the basics of JavaScript functionality in web development. This tutorial will walk you through the process of creating a calculator with simple HTML structure, attractive styling and interactivity in CSS, and JavaScript for calculations.
HTML Structure for the Calculator
The HTML structure consists of a container <div> that contains a title, an input display for results, and a series of buttons representing numbers, operations, and functional actions (such as equals and clear). Here are the details:
<div>
<h1 style="text-align: center;">Calculator</h1>
<input type="text" id="Mydiv" disabled="true">
<br>
<input type="button" value="1" onclick="Myfunction(this.value)">
<input type="button" value="2" onclick="Myfunction(this.value)">
<input type="button" value="3" onclick="Myfunction(this.value)">
<input type="button" value="+" onclick="Myfunction(this.value)">
<br>
<input type="button" value="4" onclick="Myfunction(this.value)">
<input type="button" value="5" onclick="Myfunction(this.value)">
<input type="button" value="6" onclick="Myfunction(this.value)">
<input type="button" value="-" onclick="Myfunction(this.value)">
<br>
<input type="button" value="7" onclick="Myfunction(this.value)">
<input type="button" value="8" onclick="Myfunction(this.value)">
<input type="button" value="9" onclick="Myfunction(this.value)">
<input type="button" value="*" onclick="Myfunction(this.value)">
<br>
<input type="button" value="/" onclick="Myfunction(this.value)">
<input type="button" value="0" onclick="Myfunction(this.value)">
<input type="button" value="%" onclick="Myfunction(this.value)">
<input type="button" value="$" onclick="dollar()">
<br>
<input type="button" value="=" class="calculate" onclick="calculate()">
<input type="button" value="C" class="calculate" onclick="clearInput()">
</div>
In this setup, each button triggers a JavaScript function when clicked. The display area, represented by an <input> field with id="Mydiv", shows the current calculation.
Styling the Calculator with CSS
The appearance of the calculator has been enhanced with some basic CSS to make it visually appealing. Here are details of the styles used:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f3f3f3;
}
h1 {
text-align: center;
color: white;
}
div {
background: blue;
padding: 20px;
box-shadow: 4px 8px 14px rgba(0, 0, 0, 0.4);
width: 90%;
max-width: 400px;
}
#Mydiv {
width: 100%;
height: 45px;
background: white;
font-size: 1.2em;
text-align: right;
padding-right: 10px;
border: none;
border-radius: 4px;
margin-bottom: 15px;
box-shadow: inset 0px 2px 5px rgba(0, 0, 0, 0.1);
}
input[type="button"] {
width: 22%;
margin: 1%;
height: 50px;
font-size: 1.1em;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="button"]:hover {
background-color: #ddd;
}
.calculate {
width: 190px;
}
@media (max-width: 600px) {
input[type="button"] {
height: 45px;
font-size: 1em;
}
#Mydiv {
height: 40px;
font-size: 1em;
}
}
This style gives the calculator a focused layout, clean buttons, and an intuitive interface. The use of media queries ensures that the calculator is responsive on different screen sizes.
JavaScript logic for calculator
The main functionality of this JavaScript calculator is controlled through a few simple functions. Here are details of the key functions used:
Calculation Logic:
function Myfunction(buttonValue) {
const input = document.getElementById("Mydiv");
input.value += buttonValue;
}
function calculate() {
const input = document.getElementById("Mydiv");
try {
input.value = eval(input.value);
} catch {
input.value = "Error";
}
}
function dollar() {
const input = document.getElementById("Mydiv");
const usd = 84.48;
const total = parseInt(input.value) * usd;
if (!isNaN(total)) {
input.value = total.toFixed(2);
} else {
input.value = "Error";
}
}
function clearInput() {
document.getElementById("Mydiv").value = "";
}
Conclusion
This simple calculator demonstrates the power of combining HTML, CSS, and JavaScript for a functional web project. By learning the basics of user interface design and event handling, you can create a tool that is both practical and visually appealing. This JavaScript calculator tutorial is a great way to practice basic skills and set the stage for more complex projects.
Javascript Calculator Source Code
Send download link to: