Complete Registration Form Validation using HTML CSS & JavaScript

Creating a robust registration form with complete form validation in JavaScript ensures that users fill out all required fields correctly. A well-validated form improves the user experience by catching errors early, ensuring that inputs meet specific requirements, and providing clear feedback. This guide explains how to create a complete registration form in HTML using JavaScript to validate each input field, including name, email, and password confirmation.
Features of the Registration Form
- HTML Structure: The form uses HTML and Bootstrap for responsive layout. Each input field is wrapped in a form group, clearly labeled to increase accessibility and make errors easier to identify.
- JavaScript Validation: JavaScript is used to handle all form validation, with each field checked for correct input before submitting. This ensures a seamless user experience by reducing backend validation errors.
- Password Visibility Toggle: JavaScript also controls the password visibility toggle using an eye icon, allowing users to see or hide their password for better convenience and security.
HTML Code for the Registration Form
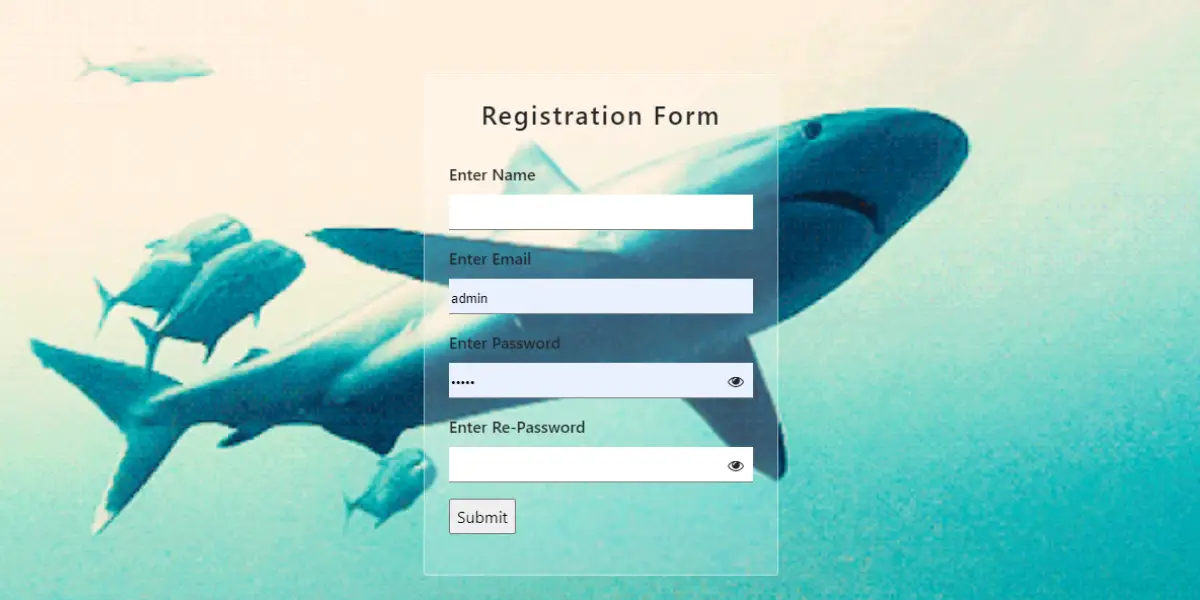
The HTML structure starts with a simple Bootstrap card for styling the form. Each input field, like name, email, and password, is carefully wrapped in a form-group container for a clean look. The card has a semi-transparent effect with a blurred background, providing a modern, sleek design that stands out against the background image.
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4">
<div class="card p-4">
<h1>Registration Form</h1>
<form onsubmit="return Myfunation()">
<div class="form-group">
<label>Enter Name</label>
<input type="text" name="name" class="myinput name" id="myinput">
</div>
<div class="form-group">
<label>Enter Email</label>
<input type="text" name="email" class="myinput email" id="myinput">
</div>
<div class="form-group">
<label>Enter Password</label>
<div class="fontawesome">
<input type="password" name="password" class="mypassword password1" id="password">
<i class="fa fa-eye" id="eyeIcon" onclick="togglePasswordVisibility()"></i>
</div>
</div>
<div class="form-group">
<label>Enter Re-Password</label>
<div class="fontawesome">
<input type="password" name="repassword" class="mypassword password2" id="mypassword">
<i class="fa fa-eye" id="myeyeicon" onclick="mypasswords()"></i>
</div>
</div>
<div class="form-group">
<input type="submit" value="Register">
</div>
</form>
</div>
</div>
</div>
</div>
style.css
body
{
background-image: url('https://s3.amazonaws.com/beautifulnow_production/uploads/ckeditor_assets/pictures/7701/content_c12_Courtesy_of_Metamorphosis_of_the_Earth._Shark_Swimming.gif');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
height: 100vh;
}
h1 {
font-size: 25px;
font-weight: 600;
letter-spacing: 2px;
text-align: center;
}
.card
{
position: relative;
top: 15%;
backdrop-filter: blur(1px);
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255, 255, 255, 0.5);
}
input
{
height: 35px;
}
.myinput,
.mypassword {
border: 0px;
border-bottom: 1px solid grey;
width: 100%;
}
.fontawesome {
display: flex;
align-items: center;
}
.fontawesome i {
cursor: pointer;
margin-left: -25px;
}
label
{
font-weight: 500;
}
JavaScript for Form Validation
JavaScript is used to add a layer of full form validation by confirming that each input meets the required criteria before allowing the form to be submitted.
- Name Validation: Ensures the user has entered a name.
- Email Validation: Checks for the presence of “@” and “.com” to validate the email format.
- Password Confirmation: Ensures the two password fields match, so users don’t mistakenly enter incorrect passwords.
- Password Toggle: The eye icon toggles the visibility of the password fields, letting users confirm they entered the right password.
The JavaScript code for form validation is as follows:
function Myfunation() {
var name = document.getElementsByClassName("name")[0];
var email = document.getElementsByClassName("email")[0];
var password1 = document.getElementsByClassName("password1")[0];
var password2 = document.getElementsByClassName("password2")[0];
if (name.value === "") {
alert("Please fill in your name");
return false;
} else if (email.value === "") {
alert("Please fill in your email");
return false;
} else if (!email.value.includes("@") || !email.value.includes("gmail.com")) {
alert("Please enter a valid email address with '@' and '.com'");
return false;
} else if (password1.value === "") {
alert("Please fill in your password");
return false;
} else if (password2.value === "") {
alert("Please confirm your password");
return false;
} else if (password1.value !== password2.value) {
alert("Passwords do not match");
return false;
} else {
alert("Registration successful!");
return true;
}
}
function togglePasswordVisibility() {
var passwordInput = document.getElementById("password");
var eyeIcon = document.getElementById("eyeIcon");
if (passwordInput.type === "password") {
passwordInput.type = "text";
eyeIcon.classList.remove("fa-eye");
eyeIcon.classList.add("fa-eye-slash");
} else {
passwordInput.type = "password";
eyeIcon.classList.remove("fa-eye-slash");
eyeIcon.classList.add("fa-eye");
}
}
function mypasswords() {
var mypassword = document.getElementById("mypassword");
var myeyeicon = document.getElementById("myeyeicon");
if (mypassword.type === "password") {
mypassword.type = "text";
myeyeicon.classList.remove("fa-eye");
myeyeicon.classList.add("fa-eye-slash");
} else {
mypassword.type = "password";
myeyeicon.classList.remove("fa-eye-slash");
myeyeicon.classList.add("fa-eye");
}
}
Benefits of Form Validation
Having full form validation in JavaScript not only helps catch input errors quickly, but also enhances the user experience by providing immediate feedback on any incorrect input. This is especially beneficial in cases where specific formats are required for fields like email or password.
Best Practices for Registration Form Design
- Clear labels and error messages: Each field should be clearly labeled, and error messages should be specific to guide users to the correct input format.
- Responsive Design: Using Bootstrap ensures that the form adjusts to different screen sizes, making it mobile-friendly and accessible on any device.
- Password Confirmation: Asking users to confirm their passwords reduces the chance of a mistyped password, increasing security for both users and your website.
By following these practices, you can create a complete registration form in HTML that is both user-friendly and secure, ensuring a seamless registration process and a positive user experience.
Complete Registration Form Validation Source Code
Send download link to: